What's this?
smb は様々な Web サービスが提供しているソーシャル(メディア)ボタンと呼ばれるボタンを表示させるための JavaScript ライブラリです.現在,以下の Web サービスのソーシャルボタンに対応しています. ライブラリ内で一部 MD5 ハッシュ値を計算する必要がありますが,MD5 のハッシュ値の計算には CybozuLabs.MD5 を利用させて頂きました.
ライセンスは,修正 BSD ライセンスです.
Download
Usage
<script type="text/javascript" src="md5.js"></script> <script type="text/javascript" src="smb.js"></script>
ヘッダで上記のように smb.js を(場合によっては md5.js も)ロードした後, ソーシャルボタンを表示させたい箇所で以下のように記述して下さい(option は省略可).
smb.show(kind, option);
kind には,以下のリストの中から表示したいソーシャルボタンを指定します. kind は "|" (OR 演算子)で複数指定する事が可能です.
- smb.twitter ..... Twitter
- smb.facebook ..... Facebook
- smb.tumblr ..... Tumblr
- smb.hatena ..... はてなブックマーク
- smb.delicious ..... Delicious
- smb.livedoor ..... livedoor クリップ
- smb.yahoo ..... Yahoo! ブックマーク
- smb.buzzurl .....Buzzurl [バザール]
smb.nifty ..... @nifty クリップ※サービス終了にしたがい削除- smb.google ..... Google Bookmarks
- smb.google_plus1 ..... Google +1
- smb.newsing ..... newsing (ニューシング)
- smb.atode ..... あとで読む
- smb.gree ..... GREE
- smb.evernote ..... Evernote
option には,現在,以下の 2 つを指定する事ができます. 両方指定する場合には "|" (OR 演算子)で結合して下さい.
- smb.detail ..... 詳細表示を行う.例えば SBM の場合には,ブックマーク数も併せて表示します. ただし,該当 Web サービスがブックマーク数を表示する機能を提供していないなどの理由で, smb.detail を指定しても表示が変化しないボタンも存在します.
- smb.showentry ..... 各ソーシャルボタンをクリックした時の動作を「ブックマークする」 から「該当エントリのブックマークページを表示する」に変更します. ただし,こちらも実際に動作を変更できるかどうかは提供元の Web サービスに依存します.
ソーシャルボタンは,第 1 引数の指定順序に関係なく特定の順序で表示されます. 順序を変えたい場合は,smb.show() を複数回コールするなどして対応して下さい.
Examples
基本形
<script type="text/javascript"><!--
smb.show(smb.hatena | smb.twitter | smb.facebook | smb.tumblr | smb.delicious);
//--></script>

第1引数で指定したソーシャルボタンが簡易表示モードで表示されます. デフォルトの設定で表示させる場合,引数 option は省略する事ができます.
詳細モードで表示
<script type="text/javascript"><!--
smb.show(
smb.hatena | smb.twitter | smb.facebook | smb.tumblr |
smb.livedoor | smb.buzzurl | smb.evernote,
smb.detail
);
//--></script>

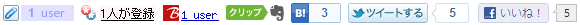
引数 option に smb.detail を指定すると,各ソーシャルボタンが詳細モードで表示されます. この場合,多くの SMB サービスではブックマーク数も併せて表示されます. また,,一部のソーシャルボタンでは,詳細モードの時にはアイコンが変化します.
クリック時の動作を変更する
<script type="text/javascript"><!--
smb.show(
smb.hatena | smb.twitter | smb.facebook | smb.evernote |
smb.livedoor | smb.buzzurl | smb.yahoo,
smb.detail | smb.showentry
);
//--></script>

先ほどの例に加えて,引数 option に smb.showentry も指定した例です. この場合,各ボタンをクリックしたときの動作が「ブックマークする」から 「該当エントリのブックマークページを表示する」に変わります(一部,変わらないボタン有). また,一部のソーシャルボタンでは,smb.entry を指定するとアイコンが変化します.
一部のソーシャルボタンのみ詳細表示
<script type="text/javascript"><!--
smb.show(smb.delicious | smb.livedoor | smb.buzzurl | smb.evernote);
smb.show(smb.google_plus1 | smb.twitter | smb.facebook | smb.hatena, smb.detail);
//--></script>

Twitter, Facebook, はてなブックマーク,Google +1 のみカウントを表示させた例です. ソーシャルボタンによって表示設定を変えたい場合は,上記のように smb.show() を複数回コールして下さい.
もっと複雑な例
<script type="text/javascript"><!--
smb.show(smb.delicious | smb.livedoor | smb.buzzurl, smb.showentry);
smb.show(smb.newsing | smb.atode | smb.evernote);
smb.show(smb.tumblr | smb.twitter | smb.facebook | smb.hatena, smb.detail);
//--></script>

Twitter, Facebook, はてなブックマークの 3種類は詳細表示, SMB 各種ソーシャルボタンはクリック時の動作を「該当エントリのブックマークページを表示する」 に変更して簡易表示,それ以外のソーシャルボタンはデフォルトの設定で表示させた例です.
表示可能な全てのボタンを表示
<script type="text/javascript"><!--
smb.show(
smb.hatena | smb.hatena_old | smb.twitter | smb.facebook | smb.tumblr |
smb.google | smb.google_plus1 | smb.delicious | smb.livedoor | smb.yahoo | smb.buzzurl |
smb.newsing | smb.atode | smb.evernote | smb.gree
);
//--></script>

表示可能な全てのソーシャルボタンを表示させた例です. 引数 kind で指定した順序に関わらず,表示順は上記の通りになります.
Notes
- md5.js が必要となるのは,引数 option に smb.showentry を指定した状態で smb.delicious を表示させた場合のみです.これ以外の場合では md5.js をロードする必要はありません.
- 引数 option によってアイコンが変わるボタンは,smb.hatena_old, smb.buzzurl,smb.nifty,smb.atode,smb.evernote,smb.gree です.
- ソーシャルボタンを表示する JavaScript - Life like a clown も併せて参照下さい.
History
- 2012/03/11 version 0.1.4
- はてなブックマークボタンをオプトアウト版に変更。
- 2011/06/02 version 0.1.3
- Google +1 ボタンを追加.
- 2011/05/10 version 0.1.2
- Tumblr 共有ボタンを追加.
- 2011/04/02 version 0.1.1
- @nifty クリップのサービス終了 に伴い削除.
- 2011/02/22 version 0.1.0
-
smb.show() のインターフェースを変更.
ボタンをクリックしたときの動作を選択できるように変更.
Google Bookmarks,@nifty クリップ,あとで読むを追加. - 2011/02/21 version 0.0.2
-
MD5 ライブラリがロードされなかった場合のエラー処理を追加.
簡易表示モードの場合の GREE ソーシャルボタンの表示を変更.
newsing ボタンをクリックした時の動作を変更. - 2011/02/20 version 0.0.1
- 最初の公開バージョン.